IBM Watson Health, Micromedex with Watson
Case Study
Date: 2021
Role: Lead UX Designer
Team: Digital Strategist, Content Editor, UX Designer, Art Director, Visual Designer, and Developer
Skills: User Experience Design, User Experience Architecture, Information Architecture, Design Systems, Workflow Process
Tools/Platform: Jira, Sketch, Invision, Drupal, Carbon Design System
Project Process: Agile Scrum Hybrid
Website: IBM Micromedex with Watson
Product Overview
IBM Watson Health is a digital tool that helps clients facilitate medical research, clinical research, and healthcare solutions, through the use of artificial intelligence, data, analytics, cloud computing, and other advanced information technology.
IBM® Micromedex® with Watson™ combines evidence-based drug content with advanced AI search capabilities to deliver rapid, reliable answers at the point of care. Improve care experiences and efficiency with insights into drug selection, dosing, toxicology and IV compatibility – accessible from your EHR, computer or mobile device.
Project Description
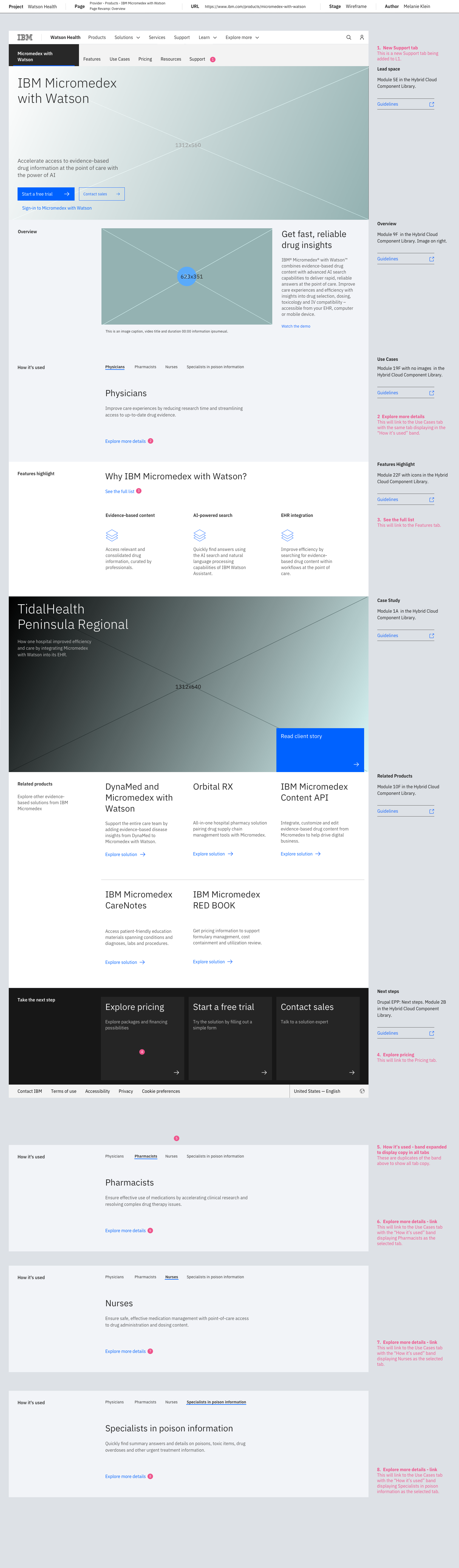
Micromedex was the first Watson Health product page to be selected to migrate to a new EPP (Enhanced Product Pages) Drupal based IBM Cloud templated design system. This new design system consisted of copy, design, and UX guidelines for each page/tab type and band section within the page. In addition, a new content document structured for the Drupal templates was being instituted and the hybrid agile team workflow was being adjusted for this new process.
Challenges
In order to start the project, I first had to learn the Drupal design system. Previously at IBM my projects had been using Carbon for internal web applications and public facing websites. Learning the new design system was extremely confusing. Only certain Watson Health pages were covered in the documentation and within those guidelines there was a lack of specifications and restrictions for all scenarios per page/band as far as design specs, content, customization, functional options, placement, etc. To figure out these guidelines and get specific answers to my questions I had to reach out to multiple groups such as the the Digital Experience Lead, creators of the new design system, the sketch template designers, graphic designers, developers, and other UXers from other teams.
Approach and Solution
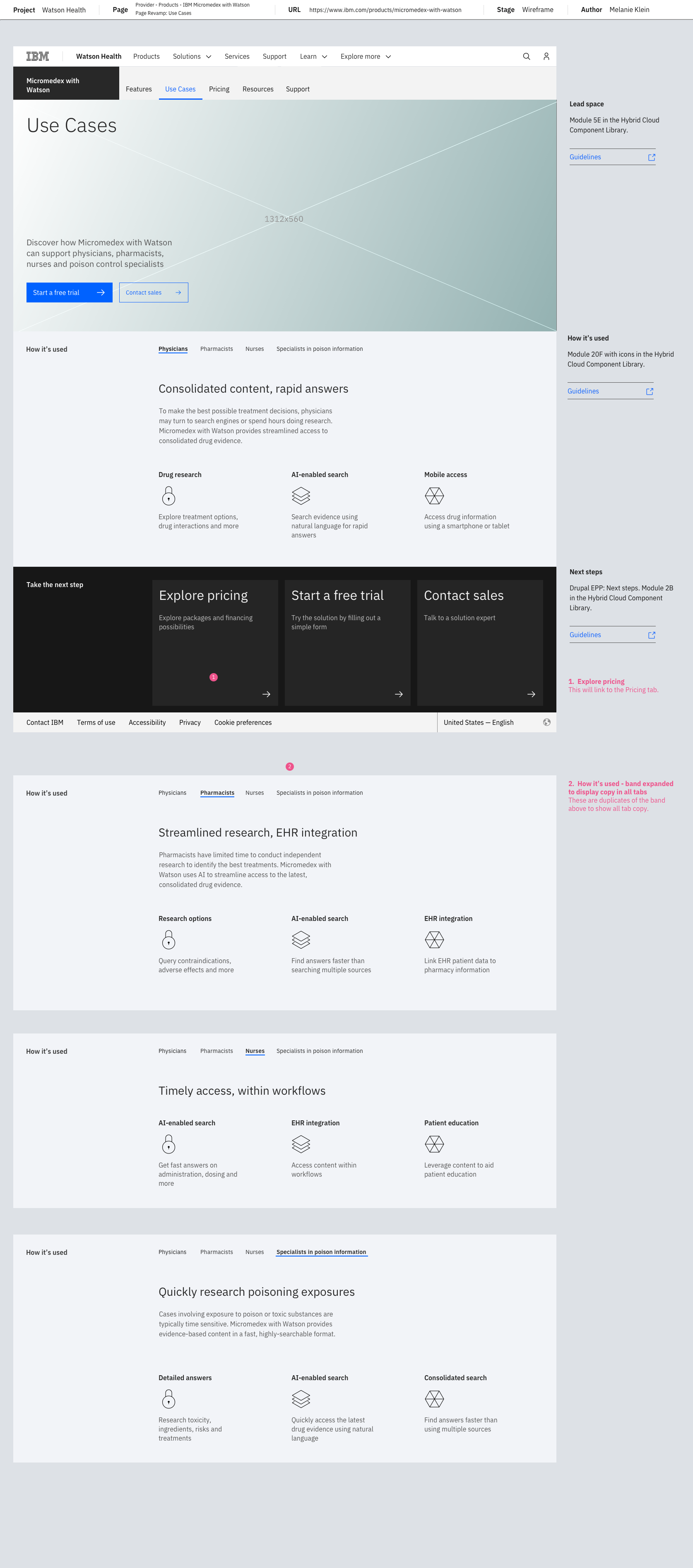
Since the Micromedex site was not only migrating to a new design system, it was getting a content overhaul and we wanted to make sure we were taking into account user feedback and Hotjar heatmaps and analytics. First I met with the Digital Strategist to review all the content and go through any questions I had on site, section and page goals, user needs, information hierarchy, and media required. Then I incorporated my understanding of the Drupal design system to determine which templates and modules to use and how that would effect the new content and vice versa. For example, if we were restricted to using only certain modules that had layout, character, functional limitations I would have to go back and discuss this with the Digital Strategist and/or contacts of the Drupal design system and sketch template creators to determine the limitations of the module and adjusts to the content to make it work.
The project took 3 months to complete and the new design and information architecture increased lead generation by 20%. In addition, the new Micromedex site served new standard for the rest of the Watson Health product portfolio.
OVERVIEW
FEATURES
USE CASES
PRICING
RESOURCES
SUPPORT
Next Case Study: